
React hooks 리액트 훅 Component와 Props.
리액트에서는 항상 재사용 가능한 Element를 Component로
나누어 주는것이 좋습니다.
이를 통해 우리는 같거나 비슷하게 동작하는 Element들을
각각 필요에 따라 새로 만드는 것이 아닌, import 해서 사용하는 것이죠.
그렇다면, 컴포넌트끼리 혹은 컨테이너와
값, 함수등을 주고받으려면 어떻게 해야 할까요?
그를 위해 Props가 필요합니다.
오늘도 어김없이 전혀 비전문적이고 쉽게 알아보겠습니다.
목차.
- Props란? 사용방법은?
- Props를 고급스럽게 사용하기.
- 마치며.
1. Props란?
Props란 쉽게 말해 부모의 Component 혹은 Container안의
값, 변수, 함수 등을 자식 Component들에게 넘겨주려 할 때 사용됩니다.
혹은 자식의 값을 부모의 값으로 가져 올 수도 있습니다.
간단한 예를 들어보겠습니다.
로그인을 위한 홈페이지를 작성하려 합니다.
로그인에 필요한 Element들은 페이지를 보여줄 Container,
입력창을 위한 input 로그인 버튼을 위한 button 정도가 필요하겠네요.
그 후 로그인 버튼을 누르면 로그인을 실행할 함수가 필요합니다.
예시를 보여드리겠습니다.
Loginpage.
// Loginpage.
import React, {useState} from 'react';
import LoginInput from './LoginInput';
const Loginpage = () => {
const [username, setUsername] = useState();
const [password, setPassword] = useState();
return(
<div>
<LoginInput />
<p>username : {username|| 'no user...'}</p>
<p>password : {password || 'no password'}</p>
</div>
)
}
export default Loginpage;위의 코드는 로그인 페이지를 보여 줄 전체 페이지입니다.
<LoginInput />으로부터 로그인에 필요한 input과 button이 렌더링 될것입니다.
유저네임 와 패스워드가 없다면 각각 no user와 no password를 나타내고,
유저네임과 패스워드가 존재한다면 각각의 값을 나타낼 것입니다.
LoginInput.
// Logininput
import React from 'react';
const LoginInput = () => {
return(
<div>
<input />
<input />
<button>Login</button>
</div>
)
}
export default LoginInput;* 사실 위의 코드와 같이 input과 button을 직접 넣어주시는 것보다,
저 두 태그들 역시 작은 element로써 component로 나누어 주시면
언제든지 재사용 가능합니다. 이번은 예시를 간편하게 보여드리기 위해
직접 하드 코딩한 것입니다! 또한 리스트를 이용하여 중복되는 (ex. input)
태그를 더욱 간편하고 짧게 구현 가능합니다. 후에 리스트에관한 게시물을
올리겠습니다.
위의 코드는 로그인할 때 필요한 입력창입니다.
(input, button 태그 등등.)

위의 사진은 우리가 브라우저로 보았을 때 렌더링 되어 보이는 결과물입니다.
지금은 아무런 기능도 구현되어있지 않습니다.
즉!! 아무리 입력하고 로그인 버튼을 눌러도 아무 일도 일어나지 않습니다!
여기서 우리는 2가지의 작업을 준비해야 합니다.
1. props를 이용해 Loginpage에 존재하는 username과 password에
Logininput의 input으로부터 값을 각각 받아와야 합니다.
2. input button태그에 특정한 내부 함수를 지정해주어,
값이 변화된다는 것을 알려주고 지정해줘야 합니다.
1. props을 이용하여 Logininput으로부터 username과 password에 줄
값을 가져오도록 합시다.
props를 사용할 때 부모는 즉 현재 Loginpage는 값, 변수 혹은 함수를
자식의 JSX에 지정해줍니다.
// Loginpage.
import React, {useState} from 'react';
import LoginInput from './LoginInput';
const Loginpage = () => {
const [username, setUsername] = useState();
const [password, setPassword] = useState();
const getUsername = (value) => setUsername(value);
const getPassword = (value) => setPassword(value);
const pushBtn = () => username && password && console.log('success');
return(
<div>
<LoginInput getUser={getUsername} getPassword={getPassword} pushBtn={pushBtn} />
<p>username : {username|| 'no user...'}</p>
<p>password : {password || 'no password'}</p>
</div>
)
}
export default Loginpage;위의 코드에 getUsername, getPassword 그리고 pushBtn이라는 함수를 지정해주었습니다.
*getUsername과 getPassword함수는 둘이 합쳐서 훨씬 간단하게 만들 수 있습니다.
하지만 연습을 위해 보기 쉽게 작성하였습니다.
각각의 함수를 설명드리겠습니다.
getUsername : 이 함수는 input에 입력된 값을 username에 할당하는 함수입니다.
getPassword : 이 함수 또한 input에 입력된 값을 password에 할당하는 함수입니다.
pushBtn: 이 함수는 username과 password 둘 다 어떠한 값이 있을 때만 success라고 로그를 남깁니다.
이제 조금 아래의 JSX를 보시죠!
Logininput이라는 태그 안에 각각의 이름과 우리가 방금 지정한 함수들이 적혀있습니다.
저기서 getUse, getPassword, pushBtn과 같은 이름은 개발자가 임의로 지정 가능합니다.
즉!!! 필요한 함수들을 개발자 임의로 이름을 지정하여 자식에게 넘겨준다는 뜻입니다.
*여기서 중괄호 안 getUsername(), getPassword() 혹은 pushBtn()과 같이
괄호는 붙이지 않았습니다.
괄호를 붙이게 되면 함수로써 즉각 페이지가 렌더링 된 후 실행되기 때문입니다.
*또한 항상 코드를 짧게 짤 수 있도록 습관화하시길 바랍니다.
그렇다면 이제 Logininput의 코드를 보시죠.
// Logininput
import React from 'react';
const LoginInput = (props) => {
return(
<div>
<input onChange={(event) => props.getUser(event.target.value)}/>
<input onChange={(event) => props.getPassword(event.target.value)} />
<button onClick={props.pushBtn}>Log in</button>
</div>
)
}
export default LoginInput;이렇게 props라는 파라미터를 지정해 줍니다.
그 뒤 각각 수행해야 하는 태그에 지정해줍니다.
여기서 OnChange와 onClick이라는 내장 함수와 몇 가지가 보입니다.
대략 짐작이 되지만 알아보겠습니다!!
onChange : 현재 input 태그의 값이 변할 때마다 업데이트되는 함수입니다.
onClick : 현재 button태그를 클릭하면 업데이트 되는 함수입니다.
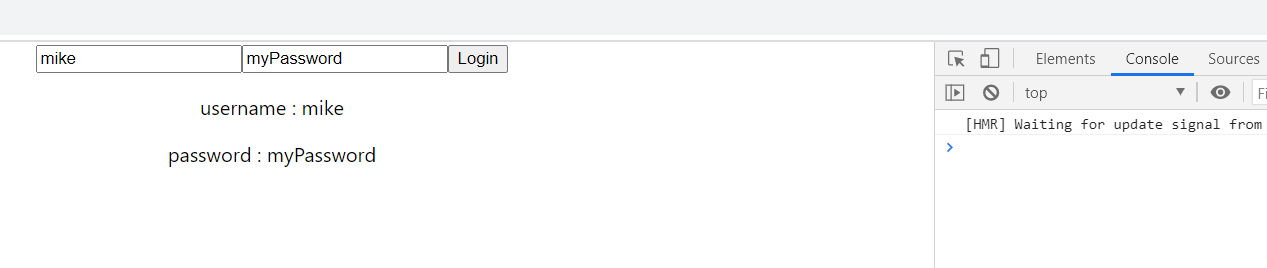
이제 브라우저에 값을 입력 후 버튼을 눌러보겠습니다.

아이디와 패스워드를 입력하니 각각 input 태그에 입력된 값이 밑에도 같이 나타납니다.
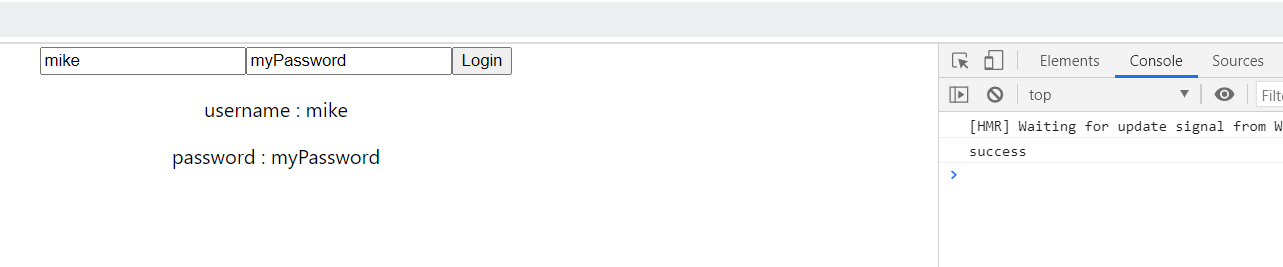
여기서 Login 버튼을 눌러봅시다.

success라고 로그가 표시됨을 알 수 있습니다.
이렇게 우리는 props의 기본 사용방법을 알게 되었습니다.
하지만 한 가지 의문점이 생깁니다.
props.getUsername과 같이 계속해서 props를 붙여주어야 할까요??
너무 번거롭고 코드도 길어지지 않나요??
좀 더 명확하고 간단하게 만들 수는 없을까요??
2. Props를 고급스럽게 사용하기.
어려운 거 하나 없습니다.
단지 파라미터를 props가 아닌
각각의 이름으로 만들어주시면 됩니다.
예시를 보시죠.
// Logininput
import React from 'react';
const LoginInput = ({getUser, getPassword, pushBtn}) => {
return(
<div>
<input onChange={(event) => getUser(event.target.value)}/>
<input onChange={(event) => getPassword(event.target.value)} />
<button onClick={pushBtn}>Log in</button>
</div>
)
}
export default LoginInput;위의 코드와 같이 말입니다.
하지만 여기서 직접 지정해줄 때는 중괄호 안에 입력해야한다는 것을 잊지 마세요.
이렇게 되면 순차적으로 코드를 읽어나갈 때,
어떤 값, 변수, 함수를 부모로부터 받아왔는지 훨씬 보기도 쉽고,
이해하기도 쉬워집니다.
항상 "나만 알아보면 되지"라는 생각을 버리시고,
누가 봐도 이해하기 쉽게 코딩을 해주세요!
3. 마치며.
이렇게 오늘도 정말 쉽게 props에 관해 알아보았습니다.
제가 보여준 예시는 함수만을 이용하였지만, 직접 혼자서 값, 변수를
이용하여 실습해 보시기를 추천드립니다.
항상 보는 것보다 실제로 해보는 것이 중요합니다.
이번 요약을 해드리겠습니다.
1. Props는 부모에서 자식에게 값, 변수, 함수 등을 보내는 것이고,
특히 함수를 통해서 자식으로부터 값을 가져올 수 있습니다.
2.input과 button태그에 자주 사용되는 onChange와 onClick이라는
내장 함수가 있고 이들은 각각 변화가 있을 때, 버튼을 누를 때
함수가 작동됩니다.
3. 부모에서 자식에게 보낼 값, 변수, 함수 등은 개발자가 임의로
다시 이름을 지정할 수 있습니다.
4. 자식 Component에 props라고 직접 적어주는 것보다,
중괄호{}를 사용하여 임의로 지정한 이름을 지정해주는 것이
나뿐만 아니라 다른 개발자들을 위해서 보기도 쉽고, 명확합니다.
항상 너무 어렵지 않게 설명해드리도록 노력하겠습니다.
항상 시작이 반입니다!
항상 건강하시고 도전하시길 바랍니다!
완벽한 준비란 없다, 완벽한 준비란 영원히 시작하지 않는 것과 같다.
Es gibt keine perfekte Vorbereitung.
Perfekte Vorbereitung ist das Gleiche, wie nie anzufangen.
'[React] 리액트 & Next.JS' 카테고리의 다른 글
| Node.js npm 이란 무엇인가? (20) | 2021.01.13 |
|---|---|
| React hooks 리액트 훅 리스트와 map함수. (8) | 2021.01.12 |
| React hooks JSX란? 리액트 훅 JSX란? (8) | 2021.01.05 |
| React hooks 리액트 훅 useEffect란? (34) | 2021.01.03 |
| React hooks 리액트 훅 useState란? (10) | 2020.12.30 |