
React hooks 리액트 훅 useState란?
오늘도 제 블로그를 찾아주셔서 너무 감사합니다.
오늘은 리액트 훅에서 쓰이는 useState에 관해 설명드리겠습니다.
리액트, 리액트 훅은 Facebook에서 개발하는 라이브러리입니다.
오늘도 역시 전혀 비전문적이고 쉽게 알아보겠습니다.
원활한 학습을 위해, 아직 리액트를 설치하지 않으신 분은
이곳에서 설치하는 방법을 학습 후, 설치 뒤
다시 이곳으로 와주세요.
https://ko-de-dev-green.tistory.com/13
React 리액트 설치 및 사용방법.
React 리액트 설치 및 사용방법. 오늘은 리액트 설치에 필요한 것은 무엇인지, 사용하는 방법은 무엇인지 알아보려고 합니다. 여느 때와 같이 전혀 비전문적이게 간단하게 알아보겠습니다.
ko-de-dev-green.tistory.com
또한 이미 설치하신 분은 VSCode에서 리액트를 설치하셨던 폴더로 이동 후
cmd창에 npm start를 입력하시고, 리액트를 실행하신 뒤
VSCode에서 src디렉터리(폴더)를 찾으신 다음 그곳에
새로운 자바스크립트 파일을 생성해 주세요.
이곳에서

이런 식으로 파일을 생성해 주세요.

파일 이름은 자유롭게 선택하시면 됩니다.
목차
- React hooks이란?
- useState란? 어디에, 어떻게 사용하는가?
- 실전 예시
- 마치며
1. React hooks이란?
아주 쉽게 React는 클래스형, Hooks는 함수형이라고 생각하시면 됩니다.
리액트와 리액트 훅은 다른 라이브러리가 아닙니다.
같은 라이브러리이며 단지 클래스형으로 코드를 작성하느냐,
함수형으로 작성하느냐의 차이입니다.
그렇다면 왜 함수형을 사용하는 게 더 좋고, 모던하며, 효과적인지 알아보겠습니다.
- 클래스형?
- 함수형?
- 클래스형
처음 리액트는 클래스형으로 등장하였습니다.
하지만 로직이 비교적 복잡하여 컴포넌트 재사용에 용이하지 않았고,
코드가 불필요하게 길어지기도 했습니다.
그러하여 Facebook은 조금 더 실용적이고 코드도 줄일 수 있는
함수형의 리액트 훅을 발표하였습니다.
- 함수형
함수형의 리액트 훅은 컴포넌트를 재사용하기 정말 쉽습니다.
또한 제공되는 함수들을 사용하여 훨씬 더 쉽고 짧게 코드를 작성 가능합니다.
코드가 짧다는 것은 가독성면에서 뛰어나다는 뜻이기도 합니다.
하지만 모든 프로젝트를 함수형으로 작성할 필요는 없습니다.
얼마든지 클래스형으로 작성하고 싶다면 작성하실 수 있습니다.
하지만 가능한 모던하고 쉬우며 코드가 짧고
가독성까지 좋은 훅을 사용하시길 권장드립니다.
그렇다면 짧은 코드 예제로 훅이 어떻게 사용되는지 알아보겠습니다.
새로 생성하신 자바스크립트 파일에 코드를 작성하시면 됩니다.
저는 Another로 파일을 만들었지만 다른 이름을 사용하셨다면
변수 이름도 파일 이름에 맞게 설정해주세요.
(꼭 그렇게 해야 하는 것은 아니지만 이해하고 파악하기 쉽습니다.)
import React from 'react'; // import 리액트
const Another = () => { // 변수의 이름은 항상 대문자로 시작합니다. 되도록 파일 이름과 동일하게.
return(
<div>hello</div> // HTML이 아닙니다.
);
}
export default Another; // 기본 값을 Another로 하여 export합니다.
이 코드가 기본 리액트 훅의 형태입니다.
전에 언급한 ES6의 arrow function을 이용한 것입니다.
return 안에 있는 코드들은 JSX라고 불리며,
HTML과 비슷하게 생겼지만 엄연한 자바스크립트 코드입니다.
리액트는 return안에 있는 컴포넌트들을 렌더링 하여
사용자의 브라우저에 보여주게 됩니다.
Another안에 또 다른 변수나 함수를 정의하지 않는다면,
코드를 더욱 짧게 쓸 수 있습니다.
import React from 'react';
const Another = () => <div>hello</div>;
export default Another;
어떤가요? 아주 간단해지지 않나요?
arrow function에서 즉각 리턴을 요한다면
중괄호와 return 키워드는 생략 가능합니다.
그러면 이제 본격적으로
useState에 관해 알아보도록 하겠습니다.
2. useState란? 어디에 어떻게 사용하는가?
useState는 기본적으로 getter와 setter입니다.
getter는 변수의 값을 가져오는데 이용하고,
setter는 변수의 값을 변경하는데 이용합니다.
이는 홈페이지에서 유저의 상호작용이나,
함수에 의해 변경될 수 있는 값들을 지정하고
변경하는 데 사용합니다.
이로써 해커나 다른 사람들이 지정되어있는 값을
쉽게 접근하지 못하게 하기도 합니다.
사용 예시 코드를 보겠습니다.
import React, {useState} from 'react'; // import 리액트와 useState
const Another = () => { // 변수의 이름은 항상 대문자로 시작합니다.
const [name, setName] = useState();
return(
<div>hello</div> // HTML이 아닙니다.
);
}
export default Another; // 기본 값을 Practice로 하여 export합니다.
이것이 바로 useState의 사용법입니다.
const [name, setName] = useState();*useState를 import 해주어야 한다는 사실을 잊지 마세요!!
const 다음 대괄호를 이용, 두 개의 변수를 지정합니다.
하지만 name, setName과 같이 2번째 변수의 이름 앞에 set을 붙여
setter임을 알려주시는 게 좋습니다.
useState를 사용하는 또 다른 방법에 관해 알아보겠습니다.
const [name, setName] = useState();
// 아무런 값 없이 초기화.
// or
const [name, setName] = useState(10);
// 숫자 int 계열의 초기화 당연히 float과 같은 소수도 가능합니다.
// or
const [name, setName] = useState('');
// string 문자계열의 초기화.
상황에 따라 다르지만 처음 값이 불분명하다면,
아무것도 없는 괄호만 두시는 것이 편합니다.
후에 Typescript 사용 시 타입을 설정하면 되기 때문입니다.
하지만 지금은 Javascript로만 말씀드리겠습니다.
값을 이용하고 싶을 때는 아래 코드와 같이
첫 번째 변수를 사용합니다.
console.log(name);변수의 값을 바꾸거나 새로 할당할 때는
아래 코드와 같이 2번째 변수를 이용하며,
함수처럼 괄호 안에 값을 지정해줍니다.
setName("Mike");
이렇게 쉽게 개발자는 값을 변경할 수 있습니다.
자 그러면!!
우리는 항상 실제로 어떻게 동작하는지
실행하고, 확인하며 코드만 보지 않고
결과물도 같이 보도록 하겠습니다.
3. 실전 예시
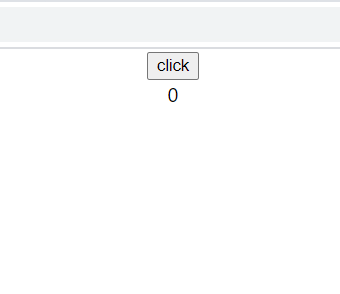
버튼을 누르면 숫자가 하나씩 올라가는 홈페이지를 만들어봅시다.
새로운 Number.js파일을 src 디렉터리(폴더) 안에 생성해주신 뒤
이렇게 코드를 작성하고 저장합니다.
import React, {useState} from 'react';
const Number = () => {
const [number, setNumber] = useState(0); //값을 0으로 초기화.
const counter = () => setNumber(number + 1); // 클릭시 +1
return (<div>
<button onClick={counter}>click</button> //클릭 버튼
<div>{number}</div> // 중괄호안에 number을 입력합니다.
</div>);
}
export default Number;
다음은 App.js라는 파일을 열어주세요.
그 후 이렇게 바꿔주세요.
import React, { useState } from 'react';
import './App.css';
import Number from './Number'; // import number 파일.
const App = () => {
return (
<div className='App'>
<Number /> // 항상 대문자로 시작해야합니다.
</div>
);
};
export default App;
import Number from './Number';에 관해 짧게 알아봅시다.
("./Number"의 Number는 소문자여도 상관없지만
import 옆의 "Number"는 항상 대문자여야 합니다.)
import Number from './number'; // 사용가능
import number from './Number'; // 불가능
import 옆의 Number는 자바스크립트 파일안에 export를 불러옵니다.
ex) export default Number;
./Number는 생성하신 자바스크립트 경로와 파일 이름입니다.자 그럼 브라우저에 이러한 버튼과 숫자가 생성되었나요?

그렇다면 버튼을 눌러보세요!!

숫자가 바뀌는 것을 확인 가능합니다.
혹여나 안되시는 분은 댓글을 남겨주세요!
가능한 한 빨리 도와드리겠습니다.
여기서 눈여겨볼 점은, 우리가 버튼을 누르면 페이지 전체가
다시 Reload 되지 않았다는 점입니다.
당연히 지금은 버튼과 숫자밖에 없어 알아차리기 힘들지만,
컴포넌트가 많아지게 되면
확연히 드러나게 될 것입니다.
이로써 우리는 하나의 업데이트를 위해
페이지 전체를 Reload 하는 것이 아닌,
부분적으로 가장 효율적이게 홈페이지를
업데이트 할 수 있게 된 것입니다.
4. 마치며
정보를 아는 것과 그 정보로 무언가를 할 줄 아는 것은 큰 다름이지 않을까요?
무언가를 할 줄 안다는 것은
자신의 생각과 아이디어를 펼칠 수 있다는 뜻이기도 합니다.
꼬마 아이가 크레파스를 아는 것과 크레파스로 가족을 그리는 것은 다르니 말입니다.
항상 도전하고 실천하시는 그런 여러분이 되기를 바랍니다.
저 역시 지식을 나눌 줄 몰랐고, 블로그라는 매체를 통해 정보를 나누는 일을 할 수 있게 되어,
너무 기쁘고 항상 설렙니다.
모두 같이 어떠한 목표를 실천하는 사람이 되었으면 합니다.
항상 건강하시고 도전하세요!
완벽한 준비란 없다, 완벽한 준비란 영원히 시작하지 않는 것과 같다.
'[React] 리액트 & Next.JS' 카테고리의 다른 글
| React hooks 리액트 훅 Component와 Props. (4) | 2021.01.07 |
|---|---|
| React hooks JSX란? 리액트 훅 JSX란? (8) | 2021.01.05 |
| React hooks 리액트 훅 useEffect란? (34) | 2021.01.03 |
| React 리액트 설치 및 사용방법. (6) | 2020.12.29 |
| React 리액트 시작하기. (10) | 2020.12.28 |