
React hooks 리액트 훅 useEffect란?
오늘은 또 하나의 리액트 훅에 없어서는 안 될 useEffect를 알아보겠습니다.
여느 때와 마찬가지로 전혀 비전문적이고 간단하게 설명하려고 합니다.
목차.
- useEffect란 무언인가?
- useEffect를 사용하는 여러 가지 방법.
- useState와 useEffect 사용법.
- 마치며.
1. useEffect란 무엇인가?
useEffect는 기본적으로 몇 가지 조건에 의해
작동하게 됩니다.
첫번째 : 페이지가 처음 렌더링 되고 난 후 useEffect
무조건!! 한번 실행됩니다.
두 번째 : useEffect에 배열로 지정한 useState의 값이
변경되면 실행되게 됩니다.
(이 부분은 다음 단락에서 조금 더 쉽게 알려드리겠습니다.)
즉 useEffect는 렌더링, 혹은 변수의 값 혹은 오브젝트가
달라지게 되면, 그것을 인지하고 업데이트를 해주는 함수입니다.
useEffect는 콜백 함수를 부르게 되며,
렌더링 혹은 값, 오브젝트의 변경에 따라
어떠한 함수 혹은 여러 개의 함수들을 동작시킬 수 있습니다.
역시 적는것보다는 예시를 보는 게 나을 듯합니다
2. useEffect를 사용하는 여러 가지 방법.
혹시 리액트를 설치하지 않으셨거나, 실행하는 방법을 모르신다면,
이곳을 방문하셔서 리액트 설치를 하실 수 있습니다.
https://ko-de-dev-green.tistory.com/13
React 리액트 설치 및 사용방법.
React 리액트 설치 및 사용방법. 오늘은 리액트 설치에 필요한 것은 무엇인지, 사용하는 방법은 무엇인지 알아보려고 합니다. 여느 때와 같이 전혀 비전문적이게 간단하게 알아보겠습니다.
ko-de-dev-green.tistory.com
useState에 관해 간단하게 알고 싶으시다면,
이곳을 방문해주세요!
https://ko-de-dev-green.tistory.com/15
React hooks 리액트 훅 useState란?
React hooks 리액트 훅 useState란? 오늘도 제 블로그를 찾아주셔서 너무 감사합니다. 오늘은 리액트 훅에서 쓰이는 useState에 관해 설명드리겠습니다. 리액트, 리액트 훅은 Facebook에서 개발하는 라
ko-de-dev-green.tistory.com
useEffect를 사용하는 방법은 총 3가지 정도로,
압축해볼 수 있습니다.
useEffect(()=> {});
// Or
useEffect(()=> {},[]);
// Or
const [name, setName] = useState();
useEffect(()=> {},[name]);첫 번째 : useEffect의 가장 기본 형태이지만,
이러한 형태를 거의 사용하지는 않습니다.
Dependency가 없기 때문에 렌더링 할 때 한번
그리고 어떠한 작은 요소라도 변화한다면 시시때때로
useEffect가 발동되어 불필요한 실행이 너무 많아집니다.
두 번째 : useEffect를 렌더링 후 단 한 번만 실행하고 싶을 때
사용하는 방법입니다.
콜백 함수 뒤에 배열을 나타내는 대괄호가 붙어있습니다.
이곳에 Dependency를 지정합니다.
하지만 아무 변수나 값 없이 대괄호만 있다면,
이 useEffect는 렌더링 후 단 한 번만 실행되고 다시는 실행되지 않습니다.
세 번째 : useEffect를 렌더링 후 한번, 그리고 배열 안 변수의 값이
변할 때마다 실행하는 코드입니다.
이렇게 Dependency를 지정해주어 지정된 변수의 값이 변했을 때만,
실행되게 됩니다.
3. useState와 useEffect 사용법.
자 이제는 간단한 예시를 통해서
useEffect가 어떻게 동작하는지
좀 더 자세히 들여다보겠습니다.
이렇게 준비된 코드를 리액트 안에 넣고 실행시키게 되면,
import React, { useEffect, useState } from 'react';
const Number = () => {
const [number, setNumber] = useState(0); // useState로 number 변수를 0으로 초기화.
const [name, setName] = useState('Josh'); // Josh로 초기화
useEffect(() => {
console.log('hello');
});
const counter = () => setNumber(number + 1); // 함수
const nameChanger = () => setName('Mike'); // 함수
return (
<div>
<button onClick={counter}>click</button>
<button onClick={nameChanger}>change Name</button>
<div>{number}</div>
<div>{name}</div>
</div>
); // JSX사이에 변수를 사용가능하며 중괄호를 이용합니다.
};
export default Number;

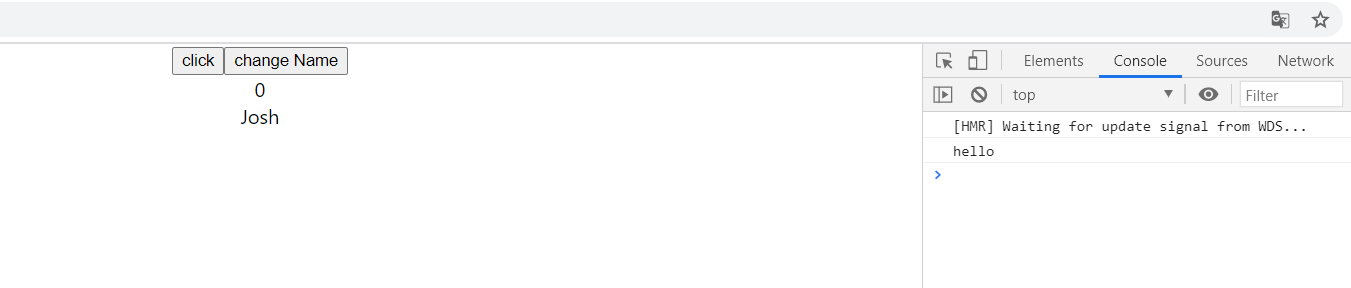
이러한 화면이 브라우저에서 실행되게 됩니다.
이것은 버튼을 누르면 아래의 숫자가 올라가거나
이름이 바뀌는 아주 간단한 형태의 홈페이지입니다.
보시다시피 렌더링이 끝난 후 hello라는 문자가 출력된 것을 알 수 있습니다.
(Dependency가 있고 없고의 여부와 상관없이
렌더링이 끝나면 무조건!! 한 번은 useEffect가 실행됩니다.)
자그럼 click 버튼을 눌러보겠습니다.
지금의 useEffect는 아래와 같은 형태로 작성돼있습니다.
즉 Dependency와 상관없이, 어떠한 값이든 변하게 되면,
useEffect는 실행될 것입니다.
useEffect(()=> {}); // 기본 Form
useEffect (()=>{ // 전체 코드안의 useEffect Form
console.log("hello");
});
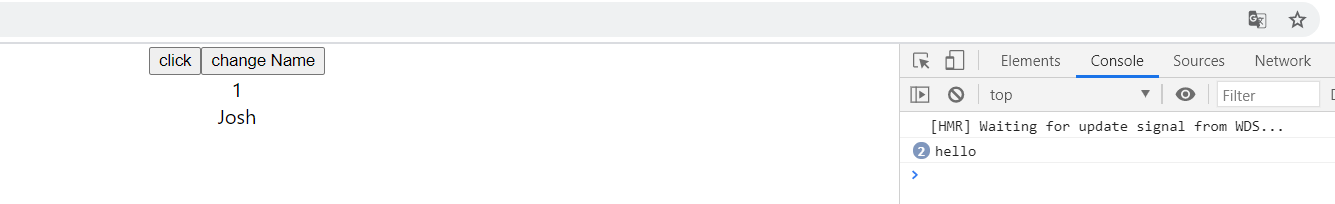
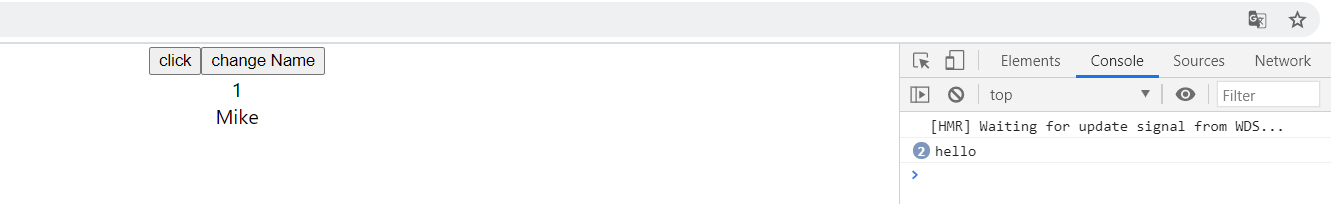
예상한 것과 같이,
click버튼을 눌러 숫자를 증가시키자,
hello라는 문자가 한번 더 출력되었습니다.
이는 click 버튼을 여러 번 누를 때마다 hello가 출력됩니다.

이번에는 F5을 눌러 페이지를 Reload 해주신 뒤
change Name버튼을 눌러보겠습니다.
이번에도 hello가 한번 더 출력되었습니다.
즉 이는 Dependency와 상관없이 어떠한 값이든,
변화하기만 하면 useEffect는 기다렸다는 듯이 실행됩니다.
그리하여 불필요한 사용이 너무 많아지게 됩니다.
그렇기에 거의 잘 사용되지는 않습니다.

자 이번에는 두 번째 경우 즉 아래의 코드처럼 useEffect를 바꿔주세요.
(코드 안 useEffect 뒤에 쉼표와 대괄호만 붙여주시면 됩니다.)
자 이론적으론 이렇게 작성한 경우
렌더링 후 한번 실행되고,
더 이상 어떠한 실행도 되지 않을 것입니다.
확인해 보겠습니다.
useEffect(()=>{},[]); // 기본 Form
// 전체 코드안에 있는 useEffect를 이렇게 바꿔주세요.
useEffect (()=>{ // 전체 코드안의 useEffect Form
console.log("hello");
},[]);
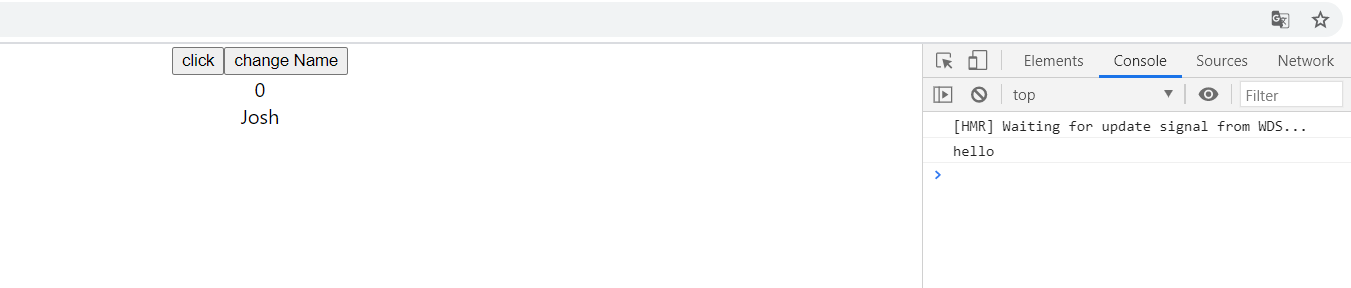
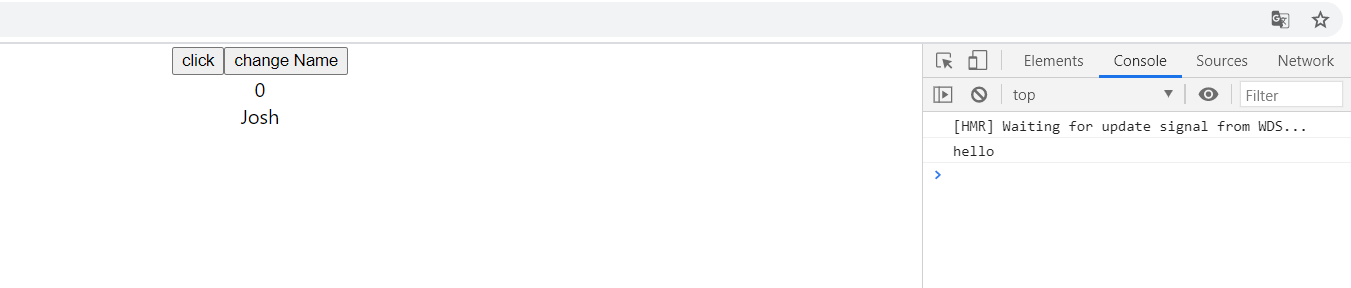
여전히 처음 렌더링이 끝난 후 아래의 사진과 같이
hello가 한번 출력된 것을 보실 수 있습니다.
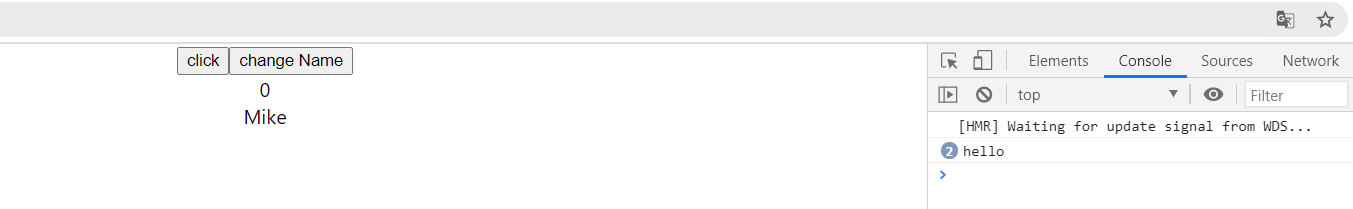
그렇다면 click버튼을 눌러볼까요?

우리의 예상이 맞았습니다.
숫자는 0에서 1로 변화했지만,
hello는 그대로입니다!!
그렇다면 마찬가지로 이름이 변경되어도
useEffect가 실행되지 않을 것입니다.
즉 hello가 그대로 일 것입니다.

이번에도 우리의 예상이 맞았습니다!!
이름은 Josh에서 Mike로 바뀌었지만,
hello는 더 이상 출력되지 않습니다.

이로써 useEffect에 대괄호만 사용한다면,
렌더링 후 무조건 단 한 번만 실행되고,
더 이상 실행되지 않는다는 것을 알았습니다.
그렇다면 마지막!
아래의 코드와 같이
Dependency가 들어간다면 어떻게 될까요?
useEffect(()=>{},[name]); 기본 Form
// 전체 코드안에 있는 useEffect를 이렇게 바꿔주세요.
useEffect(()=>{ // 전체 코드 안의 useEffect Form
console.log("hello");
},[name]);
우리는 이미 알고 있습니다.
렌더링 후 무조건 한 번은 useEffect가 실행된다는 것을.
즉 렌더링 후 무조건 한 번은 hello가 출력된다는 것을.

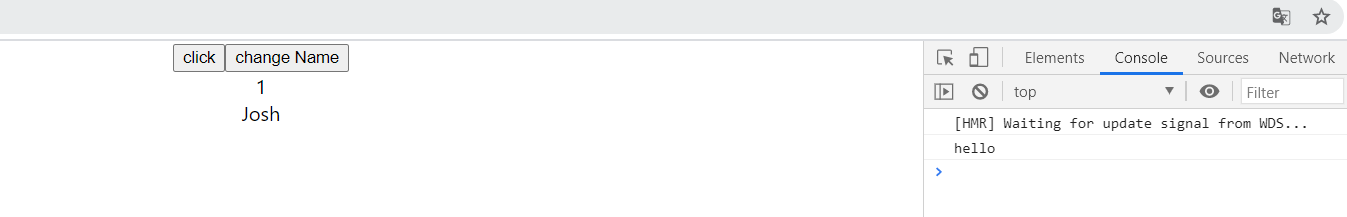
그렇다면 이번에는 click버튼을 눌러볼까요?
현재 Dependency는 name이라는 변수로 지정되어있습니다.
즉 이론상 숫자는 변하더라도 useEffect는 실행되지 않을 것입니다.
즉 숫자가 변해도 hello는 출력되지 않을 것입니다.
자 우리의 예상이 맞았습니다!!!
숫자는 변했지만 hello는 출력되지 않았습니다!!
click버튼을 몇 번이든 더 눌러보아도 hello는 뜨지 않습니다!!
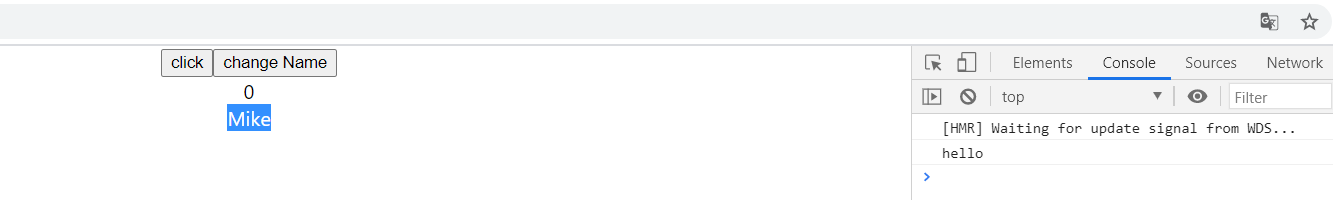
그럼 마지막 change Name버튼을 눌러 이름을 바꾼다면,
과연 어떻게 될까요?

자!! 우리의 예상이 적중했습니다!!
useEffect의 Dependency인 name의 값이
Josh에서 Mike로 변경되자 useEffect가 실행되었습니다.
즉 hello라는 문자가 한번 더 입력되었습니다!!!

이로써 Dependency안에 변수(들)를 지정하게 된다면,
다른 값들과 상관없이 지정된 값(들)이 변해야지만,
useEffect가 실행되다는 것을 알게 되었습니다!!
Dependency는 배열로 되어있기 때문에,
여러 변수를 Dependency로 사용할 수 있음을 기억해주세요.
이렇게 우리는 리액트 훅의 useEffect 사용 방법을 아주 간단하게 알아보았습니다.
3가지 중 어떤 것을 쓰느냐는 개발자의 몫이며,
가장 효과적으로 사용할 수 있는 방법으로 코드를 작성하시면 되겠습니다.
사실 useEffect에는 return을 사용하는 Side-Effect가 한 가지 더 있습니다.
Clean-Up이라고 불립니다.
하지만 우리 같은 초보자는 일단 리액트와 친해지고,
가까워지는 게 목표이며, 처음부터 너무 많은 것을
배울 필요는 없습니다.
추후 천천히 Clean-Up에 관해서 포스팅하겠습니다.
이번 포스팅에서 useEffect의 사용방법과 어떻게 동작하는지,
그것만 알아가도 90%는 알아간 것이라고 보실 수 있겠습니다.
4. 마치며.
자 다시 한번 정리하겠습니다.
useEffect는 어떠한 값의 변화를 감지하면,
실행되어 특정 함수나 작업을 실행하는 함수입니다.
useEffect는 콜백 함수를 가지며, Dependency는 있을 수도 없을 수도 있습니다.
useEffect는 무조건 렌더링 후 한번 실행됩니다.
useEffect는 3가지 방법으로 사용됩니다.
1. Dependency가 없는 방법.
useEffect(()=>{});2. 대괄호를 이용하는 방법.
useEffect(()=>{},[]);3. 대괄호 안에 특정 변수(들)를 지정하는 방법.
useEffect(()=>{},[특정변수 혹은 오브젝트]);--------------------------------------------------------------------
1. Dependency가 없다면 useEffect는 어떤 useState의 변수이든,
값이 변경된 것을 인지하고 실행됩니다.
2. 대괄호만 사용하면 무조건 단 한번 실행되고,
그 후 전혀 실행되지 않습니다.
3. 대괄호 안에 지정된 변수 혹은 오브젝트가 변하지 않는다면,
useEffect는 실행되지 않습니다.
다시 한번 말씀드리지만,
Dependency가 있던 없던, 대괄호만 있던,
렌더링 후 useEffect는 무조건 한번 실행됩니다.
자 오늘은 React hook의 useEffect를 알아보았습니다.
React hooks를 사용하신다면 무조건 쓰게 될 함수입니다.
조금만 익숙해지시면, 전혀 아무런 어려움 없이,
사용하게 되실 겁니다.
중요한 건 상황에 맞게 useEffect를 사용하는 게 중요합니다.
새로운 2021년 새롭게 시작하는 만큼 마음가짐도 새롭게,
목표도 새롭게!! 다시 설정하시고 Fresh 하게 시작하시길 바랍니다.
항상 건강하고 도전하세요!
완벽한 준비란 없다, 완벽한 준비란 영원히 시작하지 않는 것과 같다.
Es gibt keine perfekte Vorbereitung.
Perfekte Vorbereitung ist das Gleiche, wie nie anzufangen.
'[React] 리액트 & Next.JS' 카테고리의 다른 글
| React hooks 리액트 훅 Component와 Props. (4) | 2021.01.07 |
|---|---|
| React hooks JSX란? 리액트 훅 JSX란? (8) | 2021.01.05 |
| React hooks 리액트 훅 useState란? (10) | 2020.12.30 |
| React 리액트 설치 및 사용방법. (6) | 2020.12.29 |
| React 리액트 시작하기. (10) | 2020.12.28 |