
내가 사용하는 VScode extention 추천. 비주얼 스튜디오 코드 익스텐션 추천 파트 2
안녕하세요.
오늘은 제가 개발 시 사용하는 VScode extention들을 추가로 이야기해보는 시간을 가지려 합니다.
개발을 하시다 보면 가벼우면서 여러 익스텐션이 존재하는 VScode를 많이 사용하십니다.
저 또한 그렇습니다. 그렇기에 오늘은 파트 2로써 제가 사용하거나 알게 된 유용한 익스텐션을 소개해보겠습니다.
- Peacock
- SynthWave '84
- Import Cost
- 마치며.
1. Peacock
개인 프로젝트 혹은 혼자서 작업을 하시는 거라면 딱히 여러 개의 VScode를 프로젝트별로 열어두어야 하는 일은 적을 것입니다.
하지만 협업을 하게 되면 여러 개의 프로젝트를 열어놓고 확인해가며 일하시게 될 가능성이 커집니다.
그리고 저는 항상 높은 확률로 다른 프로젝트의 VScode를 탭 하여 여러 번 탭을 옮겨야 되는 상황이 발생하곤 합니다.
이때 Peacock은 많은 도움을 줄 수 있습니다.
Peacock은 VScode의 가장자리에 색상을 바꿔줄 수 있습니다.
예를 들면 이렇게 말입니다.



이렇게 색상을 나눔으로써 좀 더 직관적으로 상단의 프로젝트 이름을 보고 확인해야 하는 번거로움이 줄어들게 됩니다.
처음에는 별 쓸모를 못 느끼고 있었지만, 막상 사용하고 눈에 익기 시작하니 너무 편하다는 생각이 들었습니다.
특히 맥을 이용하신다면 더더욱 편하게 찾으실 수 있습니다. 이렇게 말이죠.

윈도우에도 유사하게 현재 사용 중인 프로그램, 폴더 등을 일목요연하게 볼 수 있는 방법이 있는 걸로 알고 있습니다.
(저는 윈도를 사용하지 않은지 기간이 오래되어 생각이 가물가물하네요.)
자 어쨌든 위의 사진처럼 여러 프로그램들을 동시에 보기 위해 미션 컨트롤러 화면으로 전환 시 VScode상단 중앙에 위치한
프로젝트의 이름이 잘 보이지 않는 경우가 많습니다. 하지만 이렇게 색상을 기억하신다면 훨씬 더 편하게 그리고 빠르게 필요한 프로젝트를
찾아 작업하실 수 있으실 것입니다.
2. SynthWave '84
이 익스텐션은 유용하다기보다는 제가 현재 사용하고 있는 Theme입니다.
저는 예전까지만 해도 Theme에 큰 관심 없이 기본 검은색 Theme을 사용하곤 하였습니다.
하지만 개발자라면 한 번씩 멋지고 예쁜 Theme혹은 fonts 등을 사용하고 싶어 하지 않나 싶습니다.
저도 그런 적이 있었고 주변 동료 개발자로부터 제 마음에 쏙 드는 Theme을 발견하였는데 그것이 바로
SynthWave '84였습니다. 색상이 예쁘고 문자의 색상이 배경화 면가 잘 어울리는 것 같아 추천드리는
익스텐션 중 하나입니다.
3. Import Cost
이번 익스텐션은 꼭 추천드리는 익스텐션입니다.
개발을 하다 보면 필연적으로 필요한 것이 다른 모듈 혹은 패키지들을 import 하는 것입니다.
그때 우리는 현재 import 하는 패키지의 용량을 따로 확인하지는 않습니다.
하지만 이는 당연히 개발에 있어 꽤나 중요한 부분으로 작용합니다.
패키지 혹은 모듈의 용량이 클수록 로딩 혹은 리로드 시간이 길어지기 때문입니다.
그리고 이는 다른 비슷하거나 더 가벼운 모듈을 사용하게 만들 요소로 충분히 작용할 수 있습니다.
현재 제가 일하는 회사에서 따로 모듈을 관리하고 그 모듈을 모두가 같이 사용합니다.
하지만 현재 이 모듈의 용량은 비교적 크기 때문에 항상 로딩 시간에 불만이 있었습니다.
그 후 얼마 지나지 않아 다른 팀에서 Material UI를 통하여 시험용으로 프로젝트를 하나 진행하였고,
이때 모든 개발자들이 로딩 속도의 차이를 느꼈습니다. 왜냐하면 Material UI가 훨씬 가벼웠기 때문입니다.
이처럼 개발하면서 필요한 모듈을 import 하여 사용하게 될 때 모듈의 용량 또한 살펴보아야 할 항목 중 하나입니다.
하지만 이를 확인하기에는 너무 번거롭습니다. 이럴 때 Import Cost를 사용하게 됩니다.

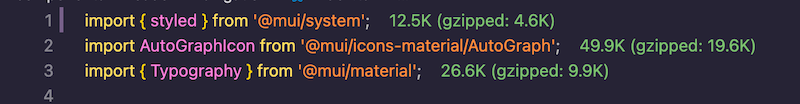
이와 같이 import 되는 모듈 혹은 패키지의 용량을 보여줍니다.
용량이 커지면 생상도 초록색에서 빨간색으로 바뀌게 되어 훨씬 더 직관적으로 용량의 크기를 확인하실 수 있습니다.
4. 마치며.
개발을 하다 보면 익스텐션의 중요성을 많이 깨닫게 되는 것 같습니다.
개발자들의 빠르고 편안한 개발환경을 위해서 이러한 기능들을 제공하고 관리해주는 다른 개발자분들이 정말 대단하다고 생각됩니다.
저는 개발자가 너무 좋다고 생각하는 이유 중 결정적인 이유는 바로 오픈된 정보라고 생각됩니다.
개발자들은 항상 하나라도 더 알리고 전달하고 싶어 하고 공유하고 싶어 하는 그리고 이러한 움직임이 나뿐 아니라 대중적인 개발환경을 변화시키고 발전시킨다고 생각합니다. 오늘도 즐거운 개발하시기를 바라겠습니다.
완벽한 준비란 없다, 완벽한 준비란 영원히 시작하지 않는 것과 같다.
Es gibt keine perfekte Vorbereitung.
Perfekte Vorbereitung ist das Gleiche, wie nie anzufangen.
'[Developer] 초보 개발자' 카테고리의 다른 글
| UML 상태 다이어그램이란? State diagram이란? (7) | 2022.06.10 |
|---|---|
| 변수 함수 이름을 쉽게 지어보자. (2) | 2022.04.16 |
| IaaS, PaaS, SaaS란? Cloud Computing이란? (4) | 2022.02.05 |
| 개발자들은 어떻게 버전을 표기할까? SemVer란 무엇일까? (3) | 2022.01.30 |
| 프로그래밍 공부 방법. 프로그래밍 기초 배우기. (10) | 2021.10.15 |