
Prettify Type을 쉽게 확인하자!
안녕하세요!
오늘은 타입스크립트에서 Type 혹은 Interface를 사용할 때 편의성을 높여주는 또 다른 타입에 관해서 알아보려 합니다.
실제로 개발을 하다 보면 한 가지 타입만을 사용하지 않고 여러 타입을 합치거나 변형해서 사용하는 경우가 대부분입니다.
타입 혹은 인터페이스를 추상화 그리고 상속화하여 사용하기 때문입니다.
이는 OOP를 공부하시다 보면 자연스럽게 배우시고 사용하게 되실 것입니다.
- 타입과 인터페이스
- Prettify란?
- 사용방법?
- 마치며
1. 타입과 인터페이스
타입스크립트를 사용하다 보면 자연스럽게 타입과 인터페이스를 사용하게 될 것입니다.
이를 사용할 때 한 가지 타입 혹은 인터페이스에 모든 필요한 key와 그에 상응하는 타입을 지정하지는 않습니다.
가능한 간단하고 명료한 타입을 여러 개 생성하는 게 더 도움이 되죠.
하지만 이러한 여러 개의 타입들이 수시로 바뀌고 추가되어 사용되다 보면 여러 번 알맞은 타입을 찾아야 하는 번거로움이 있습니다.
예를 보시겠습니다.
type PersonType = {
name: string;
age: number;
height: number;
}
type AddressType = {
address: string;
addressNumber:number;
}
type PersonWithAddressType = PersonType & AddressType;
자 PersonType과 AddressType을 병합한 PersonWithAddressType을 새로 만들었습니다.
PersonWithAddressType은 PersonType의 key와 type 그리고 AddressType의 key와 type을 합친 것입니다.
이는 아래의 코드와 같다고 말할 수 있습니다.
type PersonWithAddressType = {
name: string;
age: number;
height: number;
address: string;
addressNumber:number;
}하지만 PersonWithAddressType위에 마우스를 놓으면 어떤 정보가 나올까요?
확인해 보겠습니다.

마우스를 올려놓았을 때 key와 type이 표현되는 게 아니라 PersonType & AddressType이라는 정보만 나옵니다.
이때 어떤 key들이 존재하는지 확인하기 위해서 다시 한번 각각 PersonType과 AddressType을 확인해야 합니다.
이번에는 다른 예시도 보겠습니다.
type PersonWithAddressType = PersonType & AddressType;
type PersonWithAddressType2 = PersonType & AddressType & {something:string;};PersonWithAddressType2를 생성하였고 기존 타입들에 추가로 something이라는 key를 추가하였습니다.
자 이제 마우스를 PersonWithAddressType2위에 올려 보겠습니다.

자 기존 2가지의 타입에 합쳐 something의 정보밖에 보이지 않습니다. 여전히 전체적인 key와 type을 확인하기 위해서 따로따로 PersonType과 AddressType을 확인해야 하는 번거로움이 있습니다.
그럼 이제 Prettify를 알아보겠습니다.
2. Prettify란?
type Prettify<T> = {
[K in keyof T]: T[K];
} & {};먼저 위의 코드를 작성해 주세요.
Prettify는 관련된 타입들을 Loopk 하여 하나의 타입인 듯 값을 줍니다.
그러면 결과적으로 마우스를 타입 위에 다시 올렸을 때 이러한 타입 정보를 보여주게 됩니다.
type PersonWithAddressType = {
name: string;
age: number;
height: number;
address: string;
addressNumber:number;
}
type PersonWithAddressType2 = {
name: string;
age: number;
height: number;
address: string;
addressNumber:number;
something: string;
}
자 사용방법을 보겠습니다.
3. 사용방법.
사용방법은 간단합니다.
Prettify를 사용하고자 하는 타입을 wrap 하면 됩니다.
예시를 보겠습니다.
type Prettify<T> = {
[K in keyof T]: T[K];
} & {};
type PersonType = {
name: string;
age: number;
height: number;
}
type AddressType = {
address: string;
addressNumber:number;
}
// type PersonWithAddressType = PersonType & AddressType;
//type PersonWithAddressType2 = PersonType & AddressType & {something:string;};
type PersonWithAddressType = Prettify<PersonType & AddressType>;
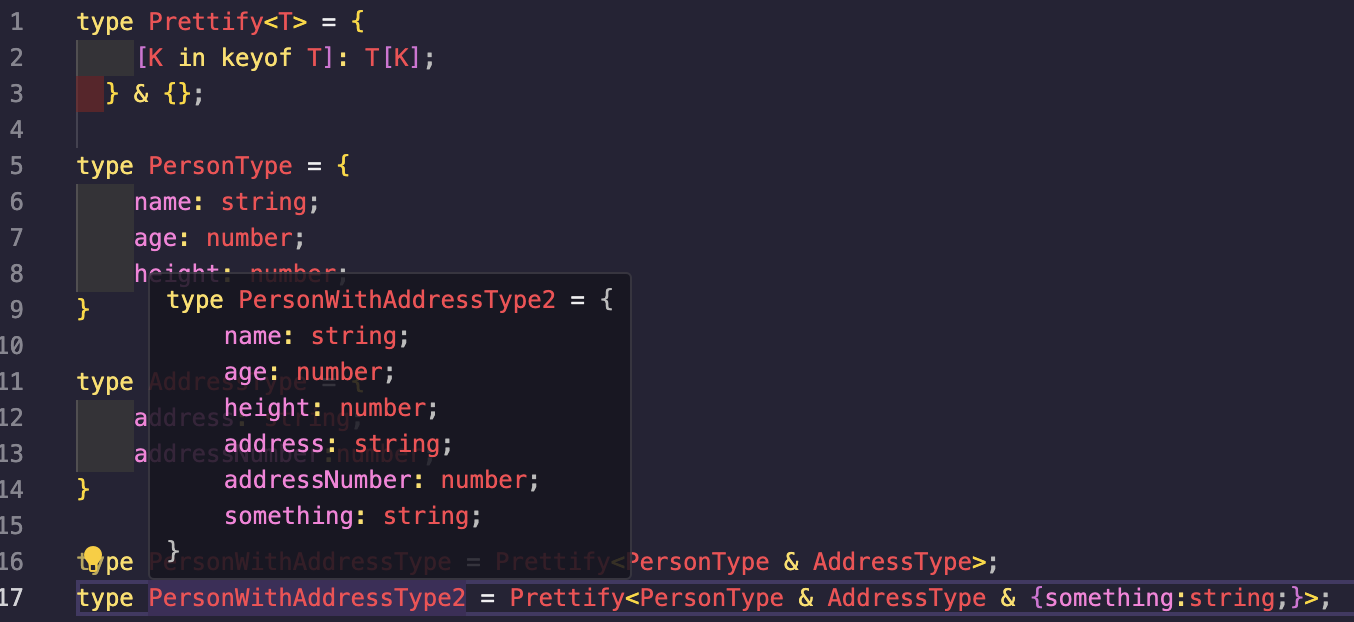
type PersonWithAddressType2 = Prettify<PersonType & AddressType & {something:string;}>;자 이렇게 Prettify를 통해서 사용하고자 하는 타입을 wrap 하였습니다.
이제 아까와 같이 마우스를 타입에 올려보고 어떤 정보가 나타나는지 확인해 보겠습니다.


자 더 이상 PersonType & AddressType 혹은 PersonType & AddressType & {something: string;}이 아닌
관련된 모든 key와 type의 정보가 나오는 것을 확인할 수 있습니다.
4. 마치며.
오늘은 Prettify를 알아보았습니다.
사실 실제로 개발을 하면서 적극적으로 사용할 일은 많지 않을 것 같지만, 여러 타입들을 사용하는 또 다른 타입을 이용해야 한다면,
그리고 그에 관한 정보를 빠르게 찾아보려면 Prettify를 한번 사용해 보는 것도 나쁘지 않을 것 같습니다.
다음에는 또 다른 유용한 유틸리티들을 알아보도록 하겠습니다!
이제 날씨가 조금씩 추워지기 시작하는 것 같습니다.
항상 몸 관리 잘하시고 즐거운 코딩하시길 바랍니다.
완벽한 준비란 없다, 완벽한 준비란 영원히 시작하지 않는 것과 같다.
Es gibt keine Perfekte Vorbereitung.
Perfekte Vorbereitung ist das Gleiche, wie nie anzufangen.
'[React] 리액트 & Next.JS' 카테고리의 다른 글
| Firebase를 Next.js에 연결하는 방법. (119) | 2023.10.28 |
|---|---|
| 컴포넌트의 타입을 도와주는 ComponentProps를 알아보자. (61) | 2023.08.20 |
| NextJS .env.local이란? (14) | 2023.07.03 |
| CSR, SSR 그리고 SSG는 무엇인가? (4) | 2022.12.31 |
| Next.JS 홈페이지의 언어를 바꾸는 쉬운 방법? (3) | 2022.11.30 |